Mademoiselle Geek ! Les boutons de réseaux sociaux #1
11/11/2014
Hello tout le monde ! Aujourd'hui, je reviens avec un article un peu différent de d'habitude, mais qui je pense, peut être très utile !
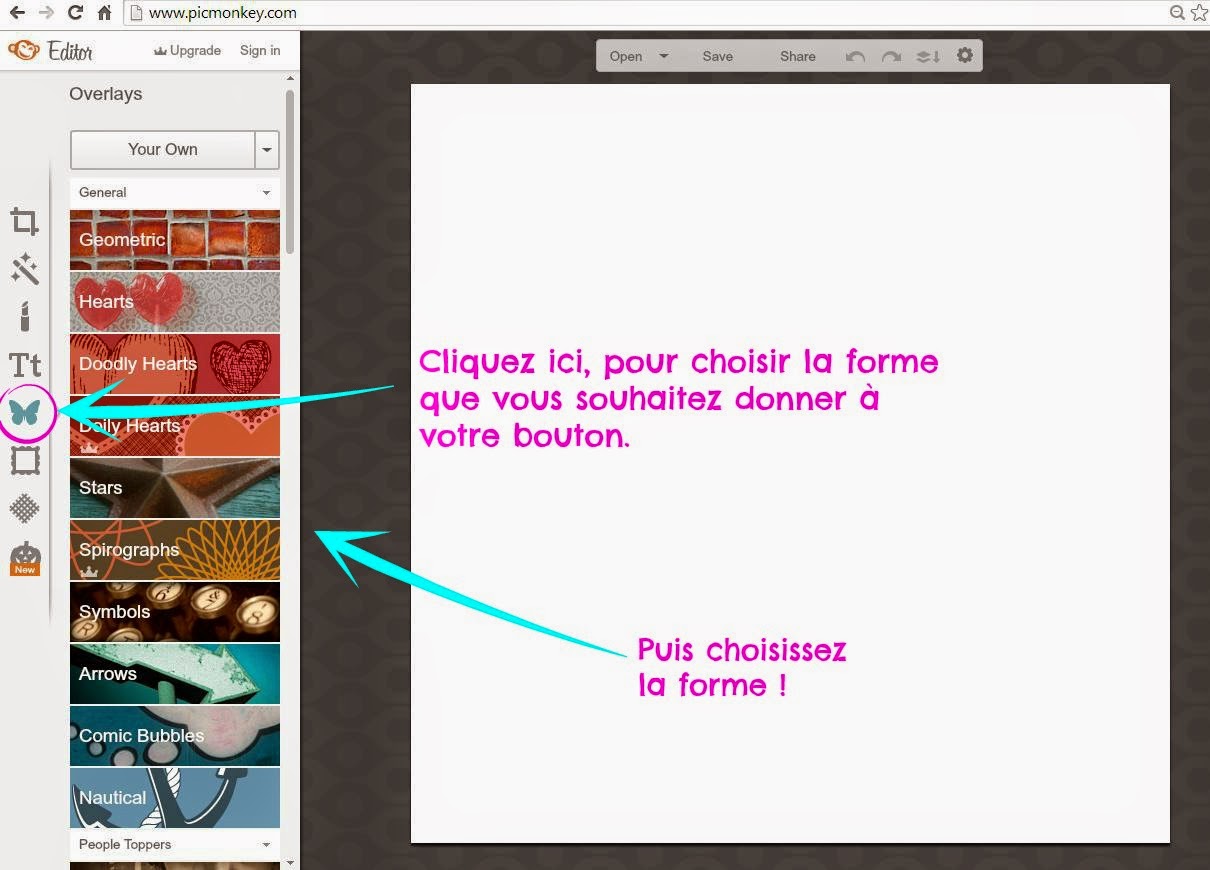
On va commencer par créer le bouton du réseau social ! C'est la partie la plus créative...
Pour les créer, je vous conseil d'utiliser le site Pic Monkey.
Puis ajoutez ce code dans le gadget HTML, et pour éviter d'avoir à mettre un titre, il vous suffit d'ajouter dans la case Titre  
Et voilà ! Le tour est joué !
J'espère que mes explications seront assez claires et auront pu vous aider, en tout cas, j'ai fait de mon mieux ! Si vous avez des questions, n'hésitez pas à les poser en commentaires ;) !
Dites moi si ce type d'article vous plaît ;).
Bisous,
Mademoiselle Lu ♥
Je reviens avec le premier article de la série Mademoiselle Geek ! Ces articles vous expliqueront des conseils, des tutos, sur comment améliorer votre blog !
J'espère que cette série vous plaira :)...
On va commencer dans cet article par les boutons de Réseaux Sociaux sur Blogger !
J'ai fait de mon mieux pour vous expliquer, mais vous allez voir ce n'est pas bien compliqué !
On va commencer par créer le bouton du réseau social ! C'est la partie la plus créative...
Pour les créer, je vous conseil d'utiliser le site Pic Monkey.
 |
| Et enregistrez la page sans la publier. |
 |
Puis rendez vous sur " Mise en page " et ajoutez un gadget " HTML/JavaScript.
Chaque codes HTML doivent être réalisés de cette manière :
<a href="http://www.hellocoton.fr/mapage/bymademoiselle"><img border="o"src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpC1kBXDHOIIH9JwpUnXT66yk8I1YH09wYDYN2JUMB7lh83s3_PSz5uFmZvynTaz9yciYxbLsx_NXZuINrrHqHQdmJ5K4orkDVw_mh-SsvHvlthTZlH9lBGFHbBiFhfIWoVShoQ7rustZ7/s1600/exemple+article+logo.jpg"/></a> |
 |
| Vous trouverez ici le lien en Violet. |
 |
| Vous trouverez ici le lien en Rouge. |
Puis ajoutez ce code dans le gadget HTML, et pour éviter d'avoir à mettre un titre, il vous suffit d'ajouter dans la case Titre  
Et voilà ! Le tour est joué !
J'espère que mes explications seront assez claires et auront pu vous aider, en tout cas, j'ai fait de mon mieux ! Si vous avez des questions, n'hésitez pas à les poser en commentaires ;) !
Dites moi si ce type d'article vous plaît ;).
Bisous,
Mademoiselle Lu ♥























6 commentaires
MErci de ce tuto, facile comme tout !
RépondreSupprimerDeux petits détails : quanf on clique sur le bouton créé, le lien s'ouvre dans la page, comment faire pour qu'il s'ouvre dans un nouvel onglet ?
Et ensuite, les boutons sont par défaut positionnés à gauche du menu, j'aimerais qu'ils soient centrés, tu sais faire ça ?
Merci encore et bravo pour ce blog !
Bonjour Lucie ! Merci beaucoup pour ton commentaire, je suis super contente qu'il t'ait aidé ! Alors je pense que lorsque tu parles du bouton créer, tu parles du site Pic Monkey ? Si c'est le cas, et bien pour être honnête je ne sais pas non plus :/ ! Je ne pense pas que c'est possible et que cela vient du site ;).
RépondreSupprimerEnsuite, pour centrer, je crois savoir la solution mais elle fonctionne avec les code HTML... Mais en commentaire, je n'arrive pas à écrire la balise que tu devrais rajouter puisque Blogger ne me l'accepte pas :(.
Pourrais-tu nous contacter par email ? Je pourrais ainsi t'écrire la balise que tu dois rajouter.
Bonne soirée !
Mademoiselle Lu.
Coucoi je me demandais si il fallait écrire les truc qui ne sont ni en violet ni en rouge par ce que pour l'instant sa ne marche pas...😭😭
RépondreSupprimerCoucou je me demandais si il fallait écrire les' truc qui ne sont ni en rouge ni en violet par ce que pour l'instant sa ne marche pas bisouuus 😭💘
RépondreSupprimerCoucou ! Tu dois juste changer les liens que j'ai écrit par les tiens, donc par exemple à la place de mettre le lien de ma page Hellocoton, tu mets le lien de ta page ;).
RépondreSupprimerEncore désolée du temps de réponse plutôt long... :/.
Des bisous !
Mademoiselle Lu ♥
Plateforme Wordpress est pour ceux d'entre nous IE débutants qui font leurs premiers pas dans le monde du web.
RépondreSupprimerMerci pour ton commentaire !